FreeLoad —Hallo semua senang rasanya bertemu lagi dengan pembaca setia pada blog ini, pada kesempatan kali ini saya akan membuat postingan tentang studi kasus Perhitungan Nilai Akhir mahasiswa dengan menggunakan bahasa pemograman PHP nah sebelum kita melanjutkan tutorial ini saya akan menjelaskan sedikit mengenai rumus dari perhitungan nilai akhirNilai Akhir = (40 % x Nilai UAS) + (35% x Nilai UTS) + (25% x Nilai Tugas)
Jika hasil dari Nilai akhir >= 80 maka Nilai nya A dan LULUS
Jika hasil dari Nilai akhir >= 65 maka Nilai nya B dan LULUS
Jika hasil dari Nilai akhir >= 50 maka Nilai nya C dan LULUS
dan seterusnya
dari pada bingung yuk lansung saja masuk ke Codingan nya
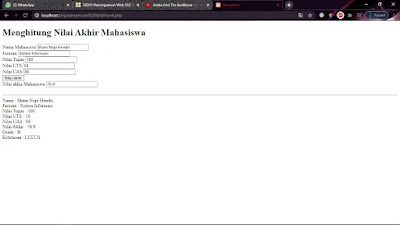
Untuk hasil akhirnya seperti ini disini saya menambahkan style css agar tammpilannya lebih menarik
Pada tahap pertama ini kita akan memmbuat File php nya di text editor buka text editor anda lalu buat file php dan syntax dibawah ini
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<?php
error_reporting(0);
if(isset($_POST['hasil'])){
$nama = $_POST['nama'];
$jurusan = $_POST['jurusan'];
$tugas = $_POST['tugas'];
$uts = $_POST['uts'];
$uas = $_POST['uas'];
$nilaiAkhirMahasiswa = (0.25*$tugas)+(0.35*$uts)+(0.40*$uas);
if($nilaiAkhirMahasiswa >= 80){
$grade ="A";
$huruf ="LULUS";
}elseif($nilaiAkhirMahasiswa >= 65){
$grade = "B";
$huruf ="LULUS";
}elseif($nilaiAkhirMahasiswa >= 50){
$grade = "C";
$huruf ="LULUS BERSYARAT";
}elseif($nilaiAkhirMahasiswa >= 45){
$grade = "D";
$huruf ="TIDAK LULUS";
}else{
$grade = "E";
$huruf="TIDAK LULUS";
}
}
?>
<h1>Menghitung Nilai Akhir Mahasiswa</h1>
<div class="section">
<div class="container">
<form method="POST" action="">
<label for="">Nama Mahasiswa</label>
<input type="text"
name="nama"
value="<?php echo $_POST['nama']; ?>">
<br>
<label for="">Jurusan</label>
<input type="text"
name="jurusan"
value="<?php echo $_POST['jurusan']; ?>">
<br>
<label for="">Nilai Tugas</label>
<input type="text"
name="tugas"
value="<?php echo $_POST['tugas']; ?>">
<br>
<label for="">Nilai UTS</label>
<input type="text"
name="uts"
value="<?php echo $_POST['uts']; ?>">
<br>
<label for="">Nilai UAS</label>
<input type="text"
name="uas"
value="<?php echo $_POST['uas']; ?>">
<br>
<input class="btn" type="submit" name="hasil" value="Nilai akhir">
<br>
<label>Nilai akhir Mahasiswa</label>
<input type="text"
name="hasil"
value="<?php echo $nilaiAkhirMahasiswa; ?>">
<br>
</form>
</div>
<div class="container-card">
<div class="card">
<div class="img-card">
<img src="#" alt="">
</div>
<hr class="card-garis">
<div class="card-body">
<span class="text-kiri">Nama :</span>
<span class="text-kanan"><?php echo $_POST['nama']; ?></span><br>
<span class="text-kiri">Jurusan :</span>
<span class="text-kanan"><?php echo $_POST['jurusan']; ?></span><br>
<span class="text-kiri">Nilai Tugas :</span>
<span class="text-kanan"><?php echo $_POST['tugas']; ?></span><br>
<span class="text-kiri">Nilai UTS :</span>
<span class="text-kanan"><?php echo $_POST['uts']; ?></span><br>
<span class="text-kiri">Nilai UAS :</span>
<span class="text-kanan"><?php echo $_POST['uas']; ?></span><br>
<span class="text-kiri">Nilai Akhir :</span>
<span class="text-kanan warna"><?php echo $nilaiAkhirMahasiswa; ?></span><br>
<span class="text-kiri">Grade :</span>
<span class="text-kanan warna"><?php echo $grade; ?></span><br>
<span class="text-kiri">Kelulusan :</span>
<span class="text-kanan warna"><?php echo $huruf; ?></span><br>
</div>
</div>
</div>
</div>
</body>
</html>
Setelah membuat Syntax diatas maka akan tampil seperti tampilan gambar di bawah ini.pada gambar ini saya belum, memberikan style untuk tampilannya
Setelah ita membuat Program di php dan sudah bisa dijalankan langkah selanjutnya kita akan memberikan style untuk memmpercantik tampilan pada gambar di atas cara
pertama buat file Style.css lalu buat link stylesheet antara file php dengan file css,
<link rel="stylesheet" href="style.css">
berikut kodingan css nya
html body{
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
}
h1{
text-align: center;
}
div.section{
margin: 50px auto;
display: flex;
}
div.container{
width: 50%;
margin-left: 50px;
}
div.container form{
display: flex;
font-size: 20px;
flex-direction: column;
font-size: 20px;
}
div.container form input{
font-size: 20px;
}
input.btn{
background-color: rgb(127, 220, 251);
border: none;
border-radius: 6px;
padding: 5px;
}
input.btn:hover{
background-color: rgb(169, 222, 240);
border: none;
border-radius: 6px;
}
span{
display: inline-block;
margin-bottom: 10px;
}
hr.card-garis{
width: 80%;
border: 1px solid rgb(252, 166, 54);;
}
.card-garis{
display: inline-block;
width: 100%;
margin: 10px 0px 10px 0px;
}
div.container-card{
align-items: center;
margin-left: 50px ;
}
div.card{
display: flex;
border: 1px solid black;
width: 350px;
height: auto;
align-items: center;
border-radius: 20px;
flex-direction: column;
box-sizing: border-box;
padding: 20px;
background-color: rgb(239, 251, 253);
border: none;
box-shadow: 1px 2px 2px rgba(0, 0, 0, 0.5);
}
.img-card img{
width: 100px;
height: 100px;
border-radius: 50%;
border: 2px solid rgb(252, 166, 54);
}
.card-body {
width: 90%;
}
.text-kanan{
display: block;
float: right;
color: rgb(87, 87, 87);
}
.text-kanan.warna{
display: block;
float: right;
color: rgb(240, 148, 0);
}
.text-kiri{
display: inline-block;
color: rgb(87, 87, 87);
}
Nah sekian dulu Tutorial kali ini jika anda malas untuk mengetikan satu persatu syntax anda bisa mendownload Source kode dengan tekan tombol Download dibawah ini






![Download Kinemaster Pro Mod Update Versi Terbaru 2020 | Support Di Semua Hp | plus Fitur baru [TANPA WATERMARK]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8Kov-juZv4MbC_BfLS9Oo_CIPE5wDxiz0VJfUZ1oPtOBFLh0cmgK1b6xUlL5tmmLhR3cPdG_VYl4uKUr4pXVRSytw9zoI1VtfN89nmYTfhQTOy3IQlgjcGUzjap3pepVj662p_4O7TCrF/w680/download.webp)
0 Komentar