Bootstrap merupakan sebuah framework Front-end gratis paling populer untuk mengembangkan situs web yang responsif dengan mudah Nah itu sedikit pengenalan tentang bootstrap dari pada basa basi yuk lansung saja masuk ke tutorial bagaimana cara pemasangan bootstrap secara Offline.
1. Download Bootstrap
Untuk Mendownload Bootsrap anda bisa mengunjungi Website resmi bootsrap, untuk link download anda bisa klik disini
setelah anda klik link yang sudah saya siapkan di atas maka akan tampil seperti gambar dibawah ini.
Lalu klik download. Disini saya menggunakan Bootstrap Versi 4.5
2.Extract File
Selanjutnya setelah anda mendownload lalu anda extract disalah satu folder yang anda inginkan seperti gambar dibawah ini.
Setelah anda meng extract file tersebut anda bisa menghapus File Zip yang anda download tadi.file bootstrap sudah bisa di gunakan, untuk nama file anda bebas mengganti namanya dengan nama yang anda suka.
Gambar diatas merupakan Hasil Extract dari file ZIP yang kita download tadi di dalam folder tersebut terdapat Dua Folder CSS dan JS yang didalamnya terdapat file Css dan JS bootstrap,yang akan kita gunakan untuk me link kan pada HTML kita nantinnya.
3 Pengaplikasian Bootstap.
Langkah pertama buka Text Editor keasayangan kalian, disini saya menggunakan vscode sebagai text editor saya, setelah kalian membuka text editor maka Buka folder Bootstrap anda tadi di text editor Caranya Pilih File lalu Open Folder atau bisa menggunakan Short cut CTRL + O + K , Select Folder bootsrtap yang sudah di extract, Maka akan terlihat seperti gambar dibawah ini.
Pada gambar diatas terdapat Folder Bootstrap yang didalamnya ada dua Folder yaitu CSS dan JS dan didalamnya terdapat File masing - masing.
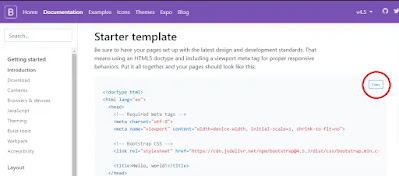
Setelah anda membuat File index.html buat struktur html, jika anda malas untuk membuatnya mengetik kan satu persatu di website bootstrap sudah terdapat starter template untuk membuat halaman pertama di index.html kalian. seperti gambar dibawah ini
Pada gambar diatas pojok kanan terdapat tombol copy, anda bisa meng copy syntax tersebut lalu pastekan di file index.html yang berada pada text editor kalian seperti syntax dibawah ini.
Untuk di sini sebenarnya Kalian sudah bisa menggunakan bootstrap tapi Kalian harus ter sambung dengan internet agar bisa menjalankannya di web browser kalian jika kaliian tidak ingin menjalankan tanpa tersambung ke internet maka langkah pertama yang anda lakukan adalah
2. Selanjutnya buat link rel tersebut sesuai file bootstrap yang kalian simpan tadi seperti gambar dibawah ini.
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
disini saya membua sebuah link stylesheet Css dari bootstrap ke index.html nah untuk membuat link nya
sangatlah mudah yaitu kita tinggal memasuk kan nama folder dari css bootstrap tadi
assets = Folder penyimpanan khusus bootstrap.
css = nama folder dari file css.
bootstrap.min.css = FIle Css dari bootstrap.
Nah setelah kalian melakukan instruksi diatas maka kita sudah berhasil memasang Stylesheet Css dari bootstrap .
3. Script ke Js
<script src="assets/js/bootstrap.min.js"></script>
nah untuk peletakan Script ini harus diletakan di bawah dan diatas tag tutup </body>
Seperti gambar dibawah ini.
Setelah kalian merubah link tersebut anda bisa membukanya di browser kesayangan kalian kalo di vscode caranya klick kanan lalu pilih Open in Browser.
Jika link CSS dan JS anda sukses di link kan maka Font-family default yang tampil pada bootstrap yaitu Helvetica Neue", Helvetica, Arial, sans-serif,
Jika tampil tulisan seperti gambar di bawah ini maka link css pada bootstrap anda tidak sukses. biasanya jika tidak berhasi, ada salah penulisan pada nama folder pada text editor.
Sekian dulu tutorial pemasangan bootstrap kali ini, terimakasih telah meluangkan waktunya untuk membaca tutorial ini. agar pembaca tidak bosan maka saya akan membuat di postingan berikutnya
Untuk tutorial membuat script link jquery.
















![Download Kinemaster Pro Mod Update Versi Terbaru 2020 | Support Di Semua Hp | plus Fitur baru [TANPA WATERMARK]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8Kov-juZv4MbC_BfLS9Oo_CIPE5wDxiz0VJfUZ1oPtOBFLh0cmgK1b6xUlL5tmmLhR3cPdG_VYl4uKUr4pXVRSytw9zoI1VtfN89nmYTfhQTOy3IQlgjcGUzjap3pepVj662p_4O7TCrF/w680/download.webp)
0 Komentar